Host any website to a free hosting server is quite similar to host any website to the paid server. You must have a free hosting account to complete this tutorial. How you can create a free hosting account is shown in this tutorial. So, you have to complete the steps of this tutorial before starting this tutorial. You can host various types of web projects in the free hosting account. How you can upload any simple web project without database in a free hosting server is shown in this tutorial.
Steps:
1. First, you have to login your free hosting account to upload the project files. Here, a free hosting account of infinityfree.net is used here. So, go to this site and click on client area button on the right top corner of this site.

2. Type the username and password of your free hosting account and click on SIGN IN button.

3. The following page will appear. If you have created any sub-domain before then this page will show the entry. If you didn’t create any sub-domain before then create a new one by pressing NEW ACCOUNT button. Click on the sub-domain link.

4. Click on CONTROL PANEL button to open the control panel page of your hosting account.

5. The following control panel page will appear. Click on Online File Manager link to upload your project files and folders.

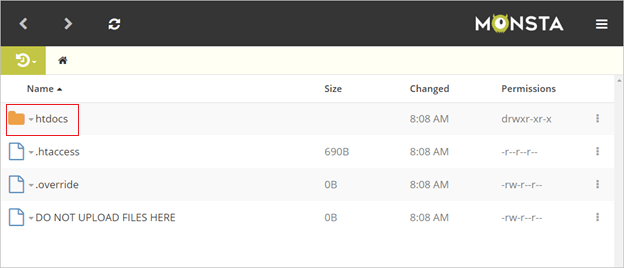
6. All files and folders of the project must be stored in htdocs folder. Click on this folder.

- By default, htdocs folder contains the following files. If you want to upload your project in the root folder then you can upload your project file here and remove the index2.html file.

7. Right-click on the file that you want to remove and click on delete option from the pop-up menu.

8. Click on the upload icon to upload any file or folder in htdocs folder. Here, bs.html is uploaded. There are many other icons exist in the bottom of the page to download, create file or folder, cut, copy and paste file etc.

9. Click on the ‘+’ icon to create a folder named MyProject.

10. Type the name of the project and click on OK button.

11. Now, you can go to your project folder and upload your project files and folders.

12. Now, run the project from the project folder

In the next tutorial, I will show you how you can upload web project with MySQL database.
